Building and Sharing NLP Apps Easily: Gradio Library
How to quickly build and share a high-quality demo of your NLP application using Gradio library
Hi everyone,
We will cover how you can quickly build and share a high-quality demo of your natural language processing (NLP) application.
In order to convince your customers, your boss, your colleagues, and the rest of the world that your natural language processing application is legitimate you need to create a real web application. Merely fine-tuning a pre-trained model or using GPT-3 inside your web browser is not enough.
Your web application needs to be easily accessible by others, be quick enough to run, and produce real outputs. This will convince people that your NLP application is worth being used and being paid for.
Building web applications that use NLP models typically requires:
Designing a website
Building a front-end
Preparing the natural language processing model
Hosting the natural language processing model
Implementing a back-end that interacts with both the front-end and the NLP model
Each of these steps takes time, especially the front-end can be frustrating to NLP engineers who typically don’t know much about tools to build the front-end of the website.
Enter Gradio
Thanks to low-code tools like Gradio and Streamlit, you can abstract away all the steps necessary to build the actual demo (front-end, back-end, hosting), and only focus on your natural language processing model.
Under the hood, Gradio implements different front-end components, front-end interfaces, and front-and-back-end interactions through reusable Python classes. Building and sharing the demo using Gradio becomes as familiar as writing Python code that we are all used to.

Now let’s use Gradio to build the web demo of the essay outline generator. This NLP application is intended to be a complementary tool for students to help them write essays faster. The application takes the essay topic as input and outputs the outline for the essay.
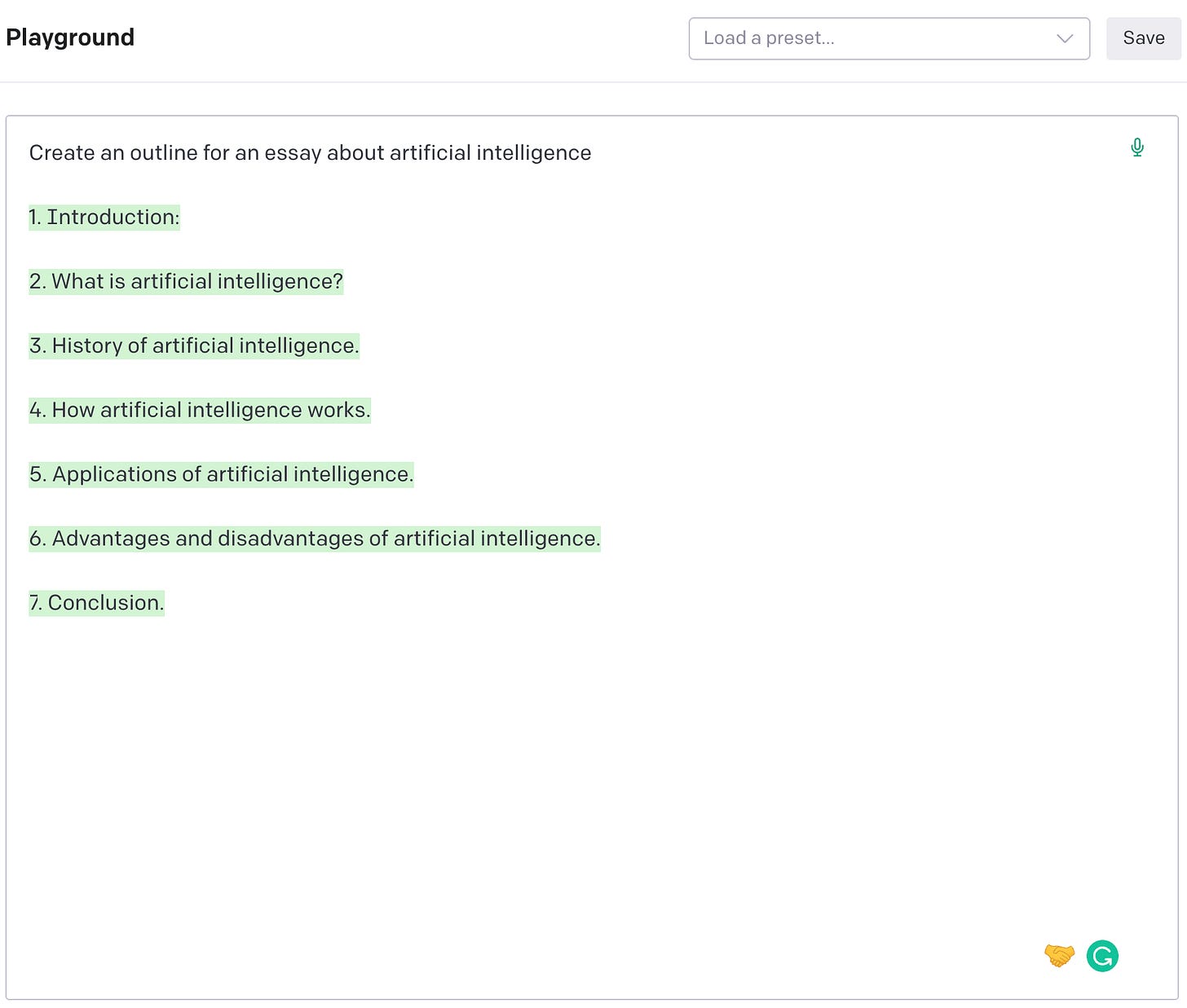
After going through this post you will be able to play with the real essay outline generator in your browser and learn how to build it yourself. The final web demo looks like this:
Essay Outline Generator
We will be treating this problem as a text generation problem. Given the topic of the essay, our natural language processing (NLP) model would generate the text which would be the outline of the essay.
Representing this problem as a text generation problem makes GPT-3 a very good fit for it. GPT-3 is a simple-to-use text-in-text-out interface. We will simply provide a text prompt asking GPT-3 to generate the outline for a certain topic, tweak some parameters of GPT-3, and get desired results.
GPT-3 has been trained on a lot of articles and essays that were crawled from the web, making the essay outline generator a natural fit for it. We will be using a similar prompt for the outline generator as in the hands-on GPT-3 tutorial post.
The prompt will have the following template:
Create an outline for an essay about {topic}where {topic} is a variable that will contain the desired topic. For example, the topic can be the history of electric cars, food consumption in the 21st century, and artificial intelligence.
The code that calls GPT-3 to create an essay outline looks like this:
import os
import openai
openai.api_key = os.getenv("OPENAI_API_KEY")
topic = "artificial intelligence"
response = openai.Completion.create(
model="text-davinci-002",
prompt=f"Create an outline for an essay about {topic}",
temperature=0.7,
max_tokens=512,
top_p=1,
frequency_penalty=0,
presence_penalty=0
)Make sure to get the OPENAI_API_KEY from the OpenAI website and set it as the environment variable (export OPENAI_API_KEY=…) before running the code. Also, install the OpenAI library by running pip install openai
Shameless plug: Reading, formatting, and using code from Substack is not an ideal experience. I personally read and use code from other substacks (Devil, Ocelotl, and others), and it was frustrating to read it in the browser. I realized that I can solve this problem by writing a Google chrome plug-in that formats the code with colors similar to your code editor, lets you change the font size, and copies the code inside your code editor with one button click.
Here is what it looks like:

If you are interested, download it from here. It costs 20$ and after paying it you will have access to my Chrome plug-in forever. Let me know if you have questions!
Building a demo using Gradio library
Now let’s wrap this essay outline generator powered by GPT-3 NLP model inside the web demo.
Install the latest version of Gradio:
pip install --upgrade gradioNext, we would need to build a simple web user interface that takes the topic from the user in the input form, runs the GPT-3 API, and outputs the essay outline in a separate form. The web UI will look like this:

The beautiful part of Gradio is that we only need very few lines of code to build this web demo. To be exact, we can create a web UI that looks exactly like this with 10 lines of code using the Gradio library (we will insert the OpenAI NLP implementation inside it later):
Reminder: I have a 30% OFF sale for yearly subscriptions running until the end of Wednesday, Oct 19. Make sure to buy the yearly subscription for 50$ if you are serious about learning about NLP and using this skill to upgrade your career before the yearly prices go up to 150$. The link to buy a discounted subscription is inside below post:
As for my paid subscribers, I really appreciate your support!